
How To Create Info Circle in Elementor Elementor Addons
Elementor: To use the Interactive Circle Widget, you must first install and activate Elementor. After that, you're ready to go. Essential Addons for Elementor: If you want to use the "Interactive Circle" widget on your website, you must install and turn on Essential Addons for Elementor.

Masonry Post Grid Unlimited Elements for Elementor
To do this, open the image in the Page Builder and click on the 'Divider' icon. Under the 'Shape' tab, select the 'Circle' option. You can then adjust the color, height, and width of the circle. Alternatively, you can add a circle around an image by using an image mask To do this, open the image in the Page Builder and click on the 'Mask' icon.

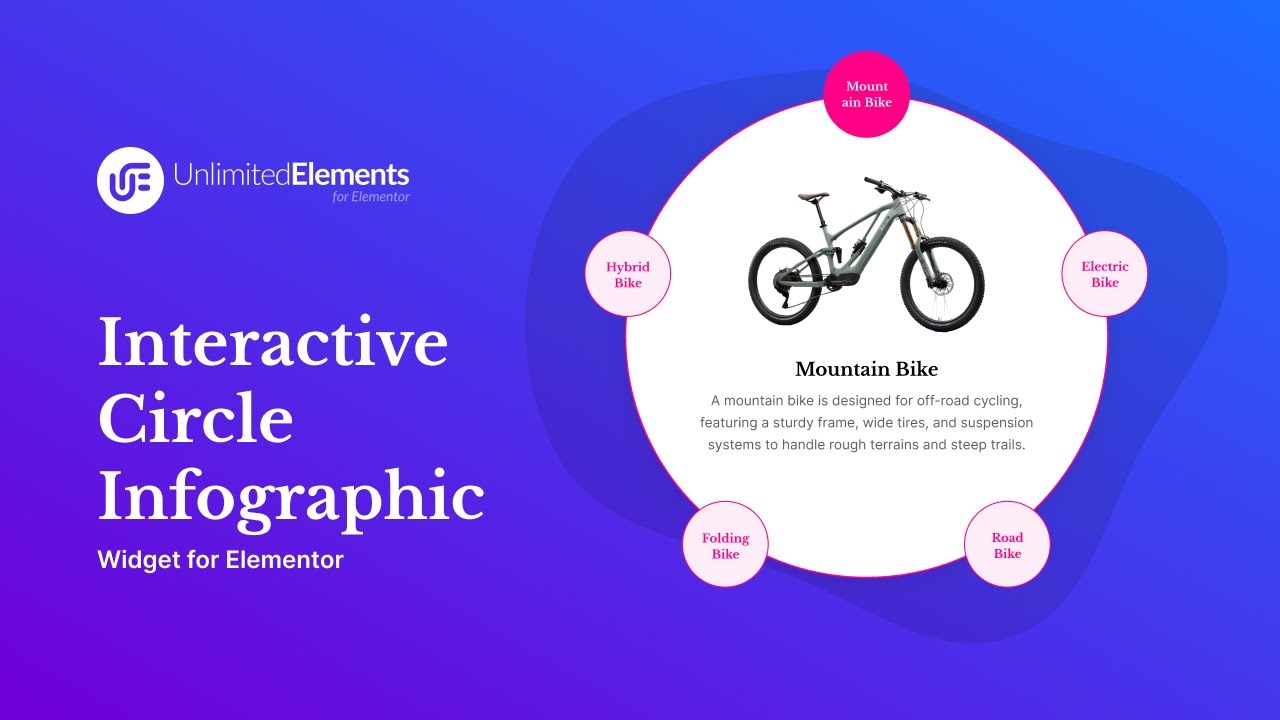
Interactive Circle Infographic Widget for Elementor YouTube
CSS Code Snippet for Container (mdw-image-circle): selector{ --rotate-speed: 5s; } selector{ height: var(--width); --diameter: var(--width); padding: 0; } body.

How To Create Info Circle in Elementor Elementor Addons
How to Create a Solid Circle Shape Open up the Elementor design where you want to add your shapes and let's get started. 1. Add a Spacer Widget To begin, add a regular Spacer widget to the spot where you want your shape to appear. Then, go to the Advanced tab and set the Spacer widget's background color to the color that you want your shape to be:

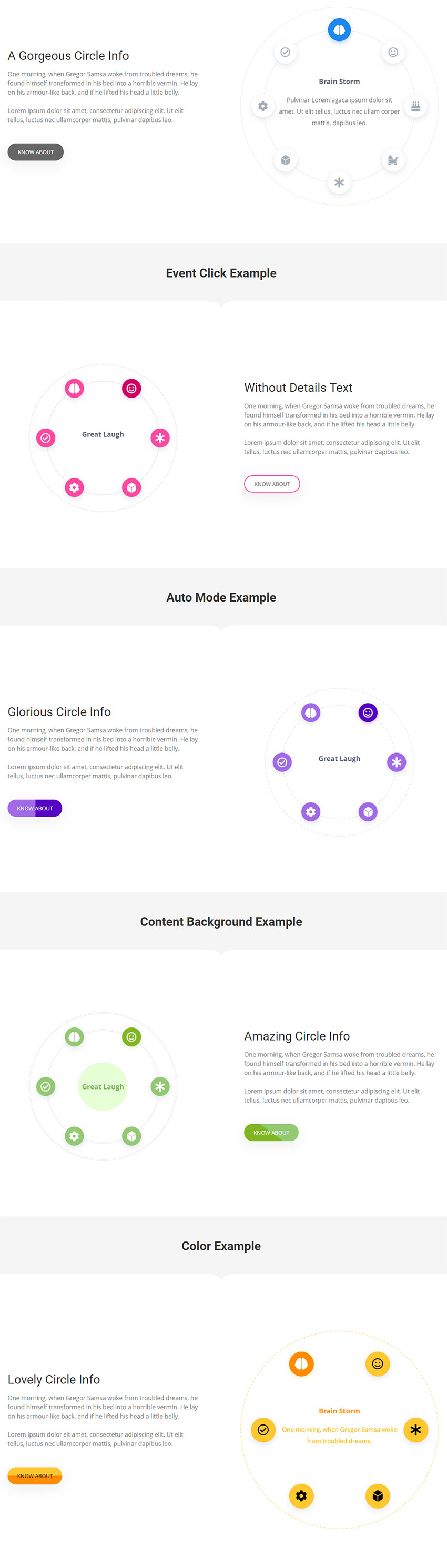
Circle Info Official Elementor Addons, Plugins and Widgets
The Elementor Mask Option allows you to add a mask to any element. Create stylish designs for any element you want like an image, video, Google Maps, and more using the preset shapes. Create your own masks in PNG or SVG formats and upload them for even more possibilities. How to Use Elementor's Mask Option Create masks for elements 3

Elementor Team Writes How To Build Complex Sites And Web Applications
When adding an image in Elementor, you can set the values of the border radius. To have a circle-shaped image, you can set the values of the border to a certain number, according to the dimension of your image. Tips: To get a perfectly circle-shaped image, you can use a square image instead of rectangle. Let's get started.

[NEW] 웹 디자인의 인터랙티브 서클 코딩 없이 Elementor에서 생성하는 방법 WPEPA
How to create square and circular images in CSS and Elementor using aspect ratio CSS Express 550 subscribers 314 views 4 months ago Elementor and CSS tutorials In this tutorial, you will.

Website Builder Church Hosting
October 31, 2022 by Erica If you want to create a circular image in Elementor, there are a few ways you can do it. One way is to use a circle mask, which you can create by adding a shape widget to your page and choosing the circle option. Another way is to use an image widget and set the image size to Full Width.

Circle Info Official Elementor Addons, Plugins and Widgets
Once the image is added, go to the Style tab on and scroll down to the Border Radius option under the Image section. Click the chain icon to unlink the values. Set the border radius values until you get the shape you want. Use different values to get a custom image shape. In addition to setting different border radius values to an image to make.

How To Create Info Circle in Elementor Elementor Addons
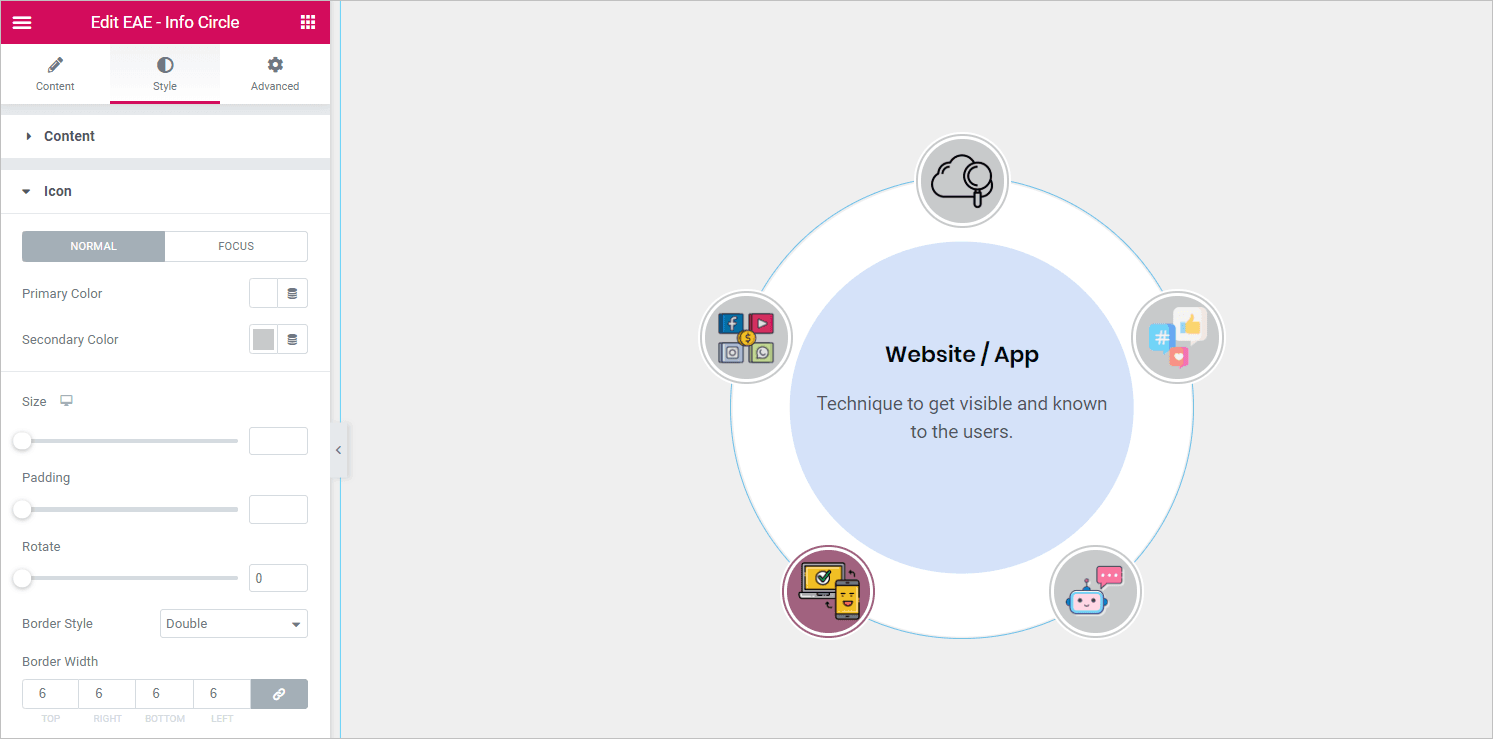
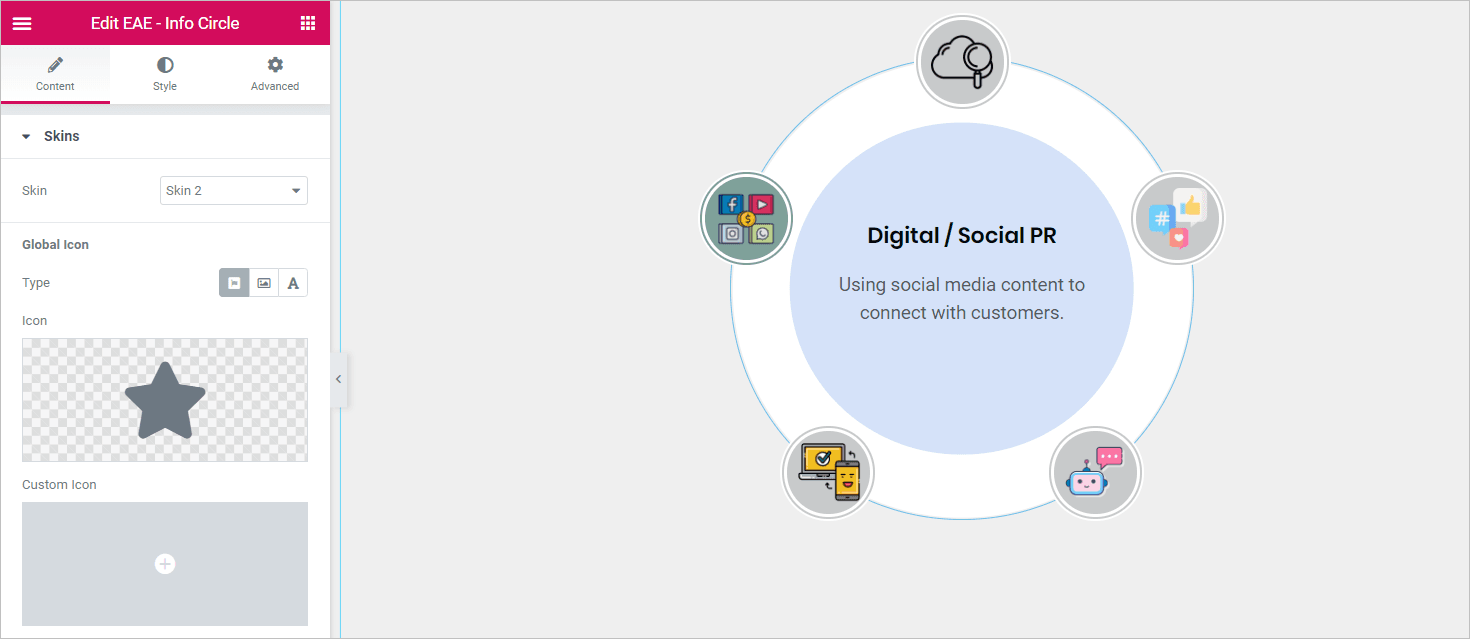
December 29, 2021 EA Widget, Elementor A text-heavy website can be unappealing to look at. If your website consists of too many texts and fewer visual components, you can use an interactive circle by Essential Addons and display your content in an attractive circular pattern.

Elementor Circle Counter Addon Elements Ready YouTube
What is the best way to generate circular images in Elementor? By logging into your WordPress dashboard, you can start Elementor page builder and view any page or post created by it. If you want to create a fully rounded image with a 90-degree angle, you must upload a square image.

Elementor Review The Best WordPress Page Builder in 2023?
Body To make an image circular in Elementor, you can use the built-in image editing tools Simply select the image you want to edit and click on the "Edit" button. In the image editor, you can click on the "Crop" button and select the "Circle" option You can also use the "Mask" option to make an image circular.

Make an Animated Circle with Text using Elementor Text Path Widget
You can view your subscription status at all times within the Image Optimizer settings dashboard. In addition, you will be notified when you've reached 80% of your plan's consumption. Boost your website's speed with Elementor's Image Optimizer: the ultimate image compressor for WebP, PNG, & JPEG. Easy, fast & efficient.

Elementor Circle by Mudassar Hussain on Dribbble
How to create a circular image in Elementor? Updated: June 18, 2022 . Written by Shihab Ul Haque In this post, I will show a couple of things related to the Elementor image. Such as how to make a rounded (circle) image, add a circular border to the image, etc. How to create a rounded image in Elementor?

How to Make Animated Text Circle in Elementor
How To Make Image Circle In Elementor Elementor is a website builder plugin designed for WordPress. It's best known for its visual and intuitive drag-and-drop editor that allows you to use a wide range of design assets and blocks and see what your page will look like to visitors in real-time.

Elementor Logo Real Company Alphabet, Letter E Logo
In this video, I will show you how to create circular/rounded shaped images on WordPress in different sizes.Get Free high-quality images here https://unspla.